Delphi - сбориник статей
Рисуем ячейку в стиле заголовка в любом месте TDBGrid
Добавим нашему гриду еще один метод — DrawCellButton, который будет рисовать в любой ячейке 3D-окантовку, то есть делать имитацию заголовка. Передавать в нее будем прямоугольник этой ячейки, текст, выравнивание текста, шрифт, которым текст будет выведен и состояние (State) грида. Состояние нам понадобится для нормальной работы с фиксированными колонками.
| procedure TexDBGrid.DrawCellButton(Rect: TRect; Text: String; Style: TFontStyles; State: TGridDrawState; Alignment: TAlignment); Var Shift : Integer; begin //Очищаем ячейку Canvas.Brush.Color:=clBtnFace; Canvas.Font.Color:=clBtnText; Canvas.Font.Style:=Style; Canvas.FillRect(Rect); // Если ячейка фиксирована, то мы получим TRect меньшего размера, // чем для обычной ячейки. Это нужно учесть Shift:=-2 + ORD(gdFixed In State); // вписываем текст InflateRect(Rect,Shift,0); WriteText(Canvas, Rect, Text , Alignment ); InflateRect(Rect,(-1)*Shift,0); // рисуем по размеру ячейки button // только если это не фиксированная ячейка, так как для нее окантовка уже нарисована IF NOT (gdFixed in State) Then Begin // Рисуем аналог разделительных линий между фиксированными ячейками грида // (они рисуются черным цветом, в отличие от серых линий между ячейками // данных (grids.pas)) InflateRect(Rect, 1, 1); Rect.Top:=Rect.Top + 1; FrameRect(Canvas.Handle, Rect, GetStockObject(BLACK_BRUSH)); Rect.Top:=Rect.Top - 1; // Закончили имитацию линий между фиксированными ячейками. InflateRect(Rect, -2, -2); Paint3dRect(Canvas.Handle, Rect); End; end; |

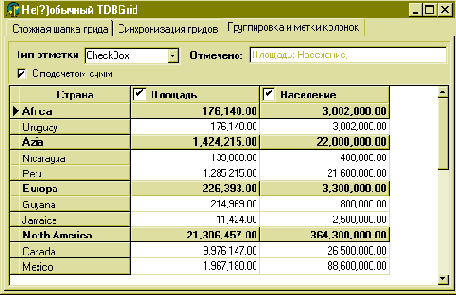
рис. 4
